Professional project
B2B Catalog, from Pixels to Profits
Design Challenge
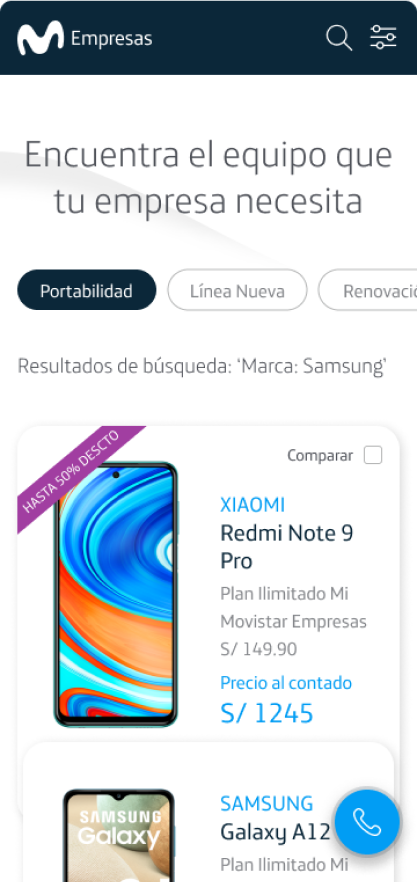
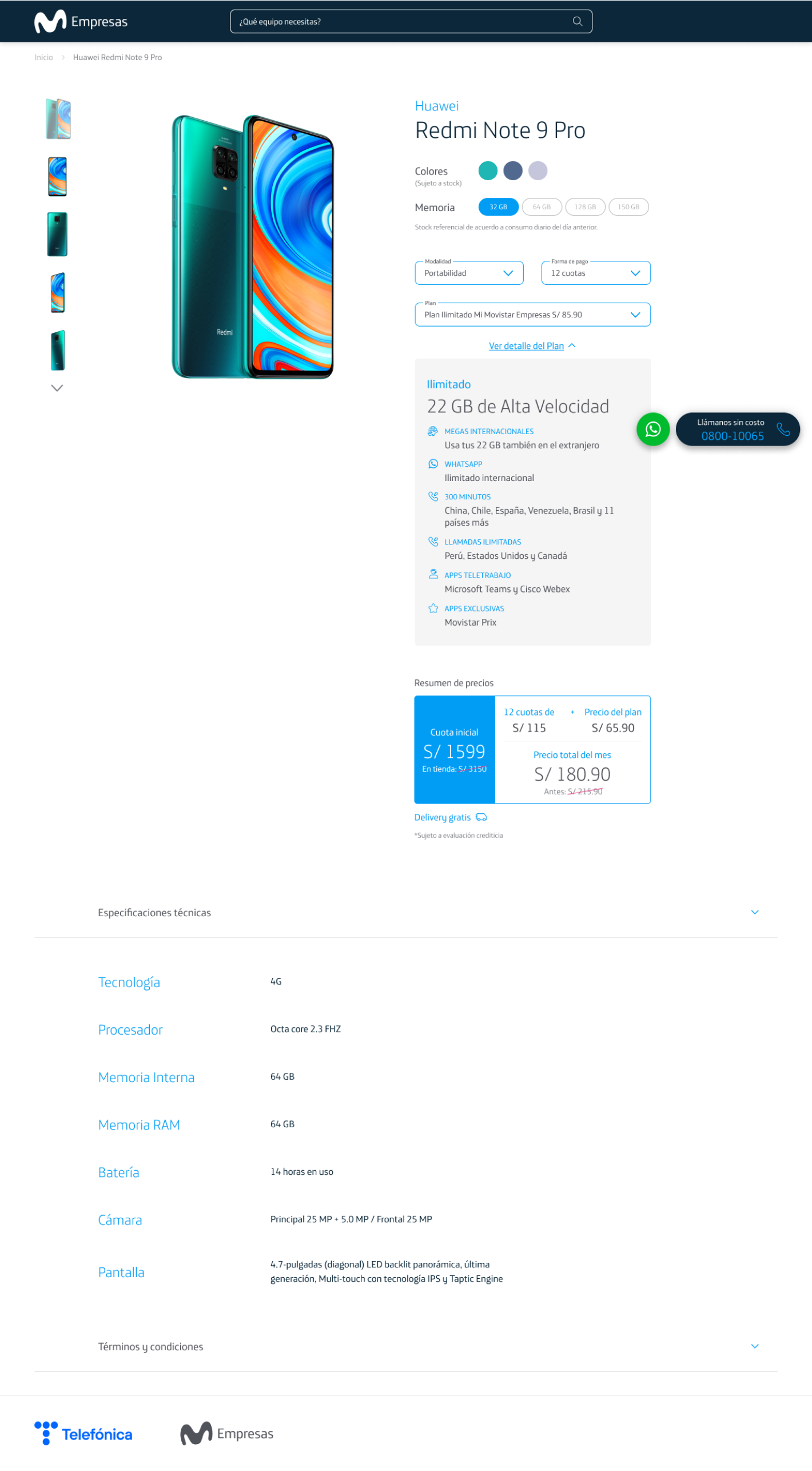
The objective of this particular project was to promote the sale of mobile devices through the digital channel nationwide, as well as to improve the quality of the leads generated (potential customers) by complementing the Tienda Online.
The catalog was developed under a mobile-first approach with great emphasis on user experience and predictable navigation (simple, concise and visual communication of the smartphones and its characteristics).
It was contemplated that this project can be managed from the back-end by Telefónica through a CMS. This project complements the Tienda Online Movistar Empresas.
Problem
Old website, no maintenance, no flexibility for current content.
Solution
Redesigned and built from scratch site managed from a back-end.
Impact
3x increase in mobile sales. Changes reflected instantly on the website.
ROLe
Product Designer Lead
Led a multi-disciplinary team of 7 (3 designers and 4 developers) producing global digital B2B products.
team
2 Products Designer
1 Front-end Developer
2 Back-end Developers
1 QA
year
2021
main learning
"Design is a catalyst for Growth"